こんにちは、ひぃです。
今回は前回持たせた小物をExpression Menuで出し入れできるようにしていきます。

この記事は2022年2月時点の内容です。また、偉大な先駆者の方々の知恵を参考に実装したものを、備忘録も兼ねて自分なりに書き起こしたものになります。 この方法が最善である保証はありませんので、参考程度にお願いします。
- 1.FXコントローラーをセットする
- 2.アニメーションを作成する
- 3.アニメーターで状態遷移を作る
- 4.Expression Menuにパラメータとスイッチを追加する
- 5.VRCで確認する
- 今回の記事で使用しているアバター等
1.FXコントローラーをセットする
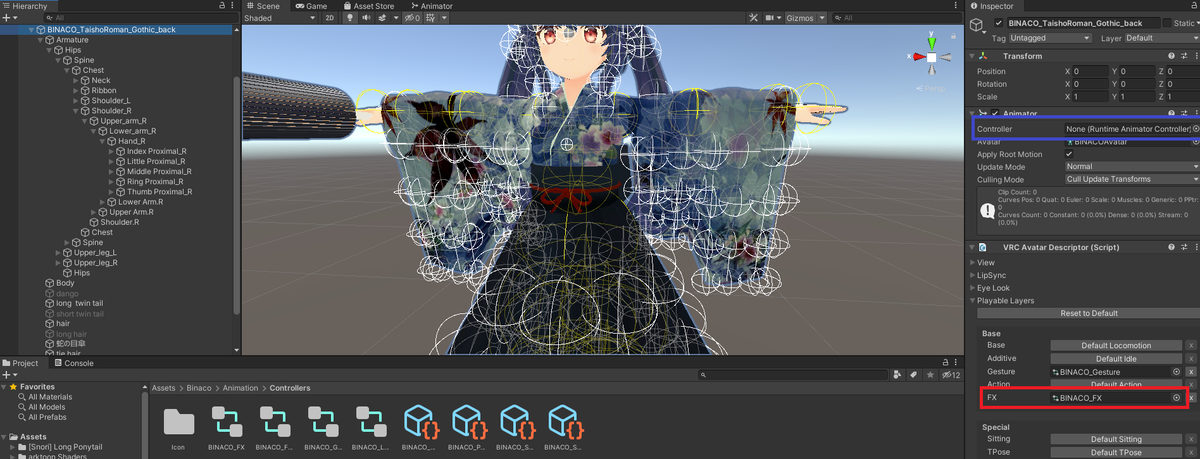
まずはFXコントローラーをAnimatorのController(画像の青枠)にセットします。FXコントローラーがどこにあるかわからない人は、ヒエラルキーにある自分のアバターをクリックした後、インスペクターで赤枠の所をクリックすると該当の場所まで移動してくれます。

BINACOちゃんの場合、Binaco\Animation\Controllerにあります。コントローラーを見つけたらドラッグ&ドロップでセット。
2.アニメーションを作成する
続いて、物を出し入れするアニメーションを作成します。
Assetsでアニメーションを保存する場所に移動します。BIACOちゃんの場合、Binaco\Animation\Switch animation\Cloths switchというフォルダにアニメーション類があるのでここに保存するのが望ましいと思います。が、極論自分がわかればどこでもOKです。

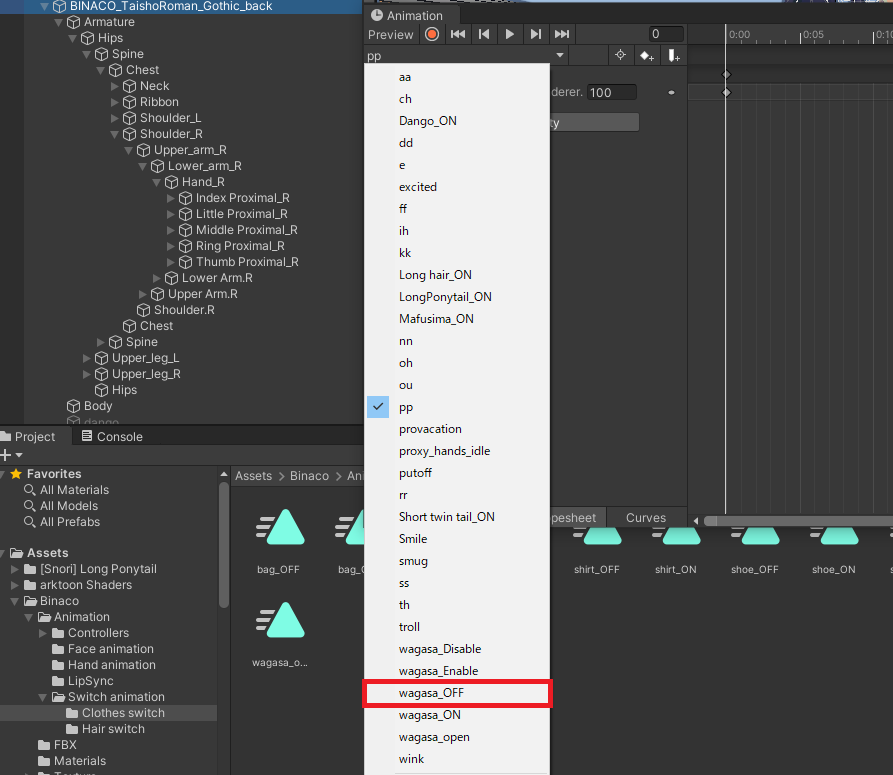
右クリックしてCreate→Animationを選択。名前は元々あったファイル名にあわせて「wagasa_OFF」としました。ONのアニメーションは後でコピーして作るので、今は作りません。
作ったファイルをヒエラルキーの自分のアバターにドラッグ&ドロップします。そして、画面上部のWindowタブからAnimation→Animationを選択。
開いたウィンドウの左上にある「 ▽」の部分をクリックした時、先ほど作成したアニメーションが一覧にあればOKです。(画像では既にONがありますが気にしないでください)

先ほど作成したアニメーションを選択し、Add Propetyを選択。出し入れしたい小物を選択して、Is Activeを選びます。

今回はOFFのアニメーションを作成したいので、チェックを外します。
また、VRCのアニメーションでは2フレーム以上設定する必要があります。デフォルトで2つ◇が付いていると思いますが、ついていない場合は任意の秒数を選択してそこでもチェックを外しましょう。

ここまでできたら、ONのアニメーションを作成します。AssetsでOFFのアニメーションを選択してCtrl+Dで複製します。複製されたファイルの名前を「wagasa_ON」に変更し、アバターにドラッグ&ドロップ。アニメーションウィンドウから複製したアニメーションを選択し、今度はIsActiveをオンにするアニメーションを作成しましょう。
3.アニメーターで状態遷移を作る
続いて、Animatorタブに切り替えて状態遷移を作ります。この時、一番上のレイヤーに先程作成したアニメーションが表示されていたら削除しましょう。

プラスボタンを押して任意の名前を付けます。今回は「wagasa_switch」という名前にしました。そして、歯車マークをクリックしてWeightを1にします。
次に、Parametersタブに切り替えて、状態管理用の変数を作成します。単純なON/OFFならbool型、複数の状態があるもの(髪型など)ではint型を使うのが望ましいです。とはいえ、普通の人はメモリ不足になることもないと思うので、int型でも良いでしょう。
+ボタンを押した後intを選択し、変数名を入力します。今回はWagasaSwitchにしました。なお、この名前は後々Expression Menuで変数を作成する時に同じ名前にする必要がある為、覚えておきましょう。
Layersタブに戻り、Assetsから作成したwagasa_ON / wagasa_OFFのアニメーションをドラッグ&ドロップします。
続いてOFFを選択して右クリックしてMake Transitionをクリック。ONに向かって矢印を伸ばします。同じ要領でONで右クリックしてOFFにも矢印を伸ばします。
OFFからONに伸ばした矢印を選択します。Conditionsに「List is Empty」と表示されていると思うので、+を押します。先程追加した変数「WagasaSwitch」「Equals」「1」に設定します。
そして、Settingsタブを開き、数値を0に設定します。

ONからOFFに伸ばした矢印も同様にSettingsの数値を0に設定し、「WagasaSwitch」「Equals」「0」に設定しましょう。
4.Expression Menuにパラメータとスイッチを追加する
もう少しで実装完了です!
アバターのフォルダの中にExpression Menuのファイルがあると思うので、それを探します。BINACOちゃんの場合、Binaco\Animation\Controllersにあります。
BINACO_Parametersファイルを選択し、ParametersにAddします。先程作った変数と同じ名前で「WagasaSwitch」をint型で追加しました。

続いて、BINACO_Sub-menu_Clothesファイルを選択します。BINACOちゃんは髪型と衣類の切り替えをそれぞれサブメニューで管理しているのでファイルが分かれているのですが、そうじゃない子は一緒かもしれません。
Add Controlで新しいコントロールを追加し、WagasaSwitchという名前にします。ここで重要なのが、Typeを「Toggle」にしましょう。Toggleにすることで、選択する度に切り替わるようになります。Parameterを先程追加したWagasaSwitchに設定すれば、完了です。

5.VRCで確認する
実装お疲れさまでした!あとはアップロードして確認するだけです。和傘の初期状態が「非表示」の人は、ヒエラルキーで和傘のチェックを外しておくのも忘れずに。
また、ここで重要なのが、『1.FXコントローラーをセットする』でセットした「Controller」は空の状態にしなければいけません。選択してBack Spaceを押すと空の状態になるので忘れずにやっておきましょう。
Expression Menuを開いて、設定したSwitchを選択して和傘が出し入れできればOKです!

Expression MenuにSwitchがあるのに傘が出てこない場合、アニメーション・アニメーターでミスしてる可能性が高いです。アニメーションは意図した設定になっているか、Weightは1になっているか、アニメーターで余計な所にアニメーションが設定されていないか、遷移の条件は正しいか等、確認しましょう。
大丈夫。落ち着いて見直せばきっと見つかります。